Today we will be reviewing CaptainForm – a WordPress plugin built specifically for creating various types of forms. First, it should be noted that after we reviewed CaptainForm we switched to it from another forms plug-in we were using, so that should speak about the quality of this plug-in. Let us look at CaptainForm and see why it would make an excellent choice for you.
CaptainForm is a WordPress forms plugin, built for WordPress by a company that specializes in creating forms (123ContactForm). The WordPress version is pretty new, but 123ContactForm have been building form plug-ins for years, having built stand-alone form plug-ins, WordPress plugins, Wix contact form plug-ins and more. This isn’t a new development company just starting out – it is a well established development company that excels at what it does.
CaptainForm is a plug-in that can be used to create almost any type of form. You can see the WordPress page for it with few, but extremely positive reviews of people putting the WordPress forms builder to various types of uses. On Line25, we are using it as a contact form plugin.
Take a look below to see how easy it is to create a contact form using CaptainForm. After you’ve installed the plug-in, click on New Form and you are presented with an option to choose the type of form you want to create:
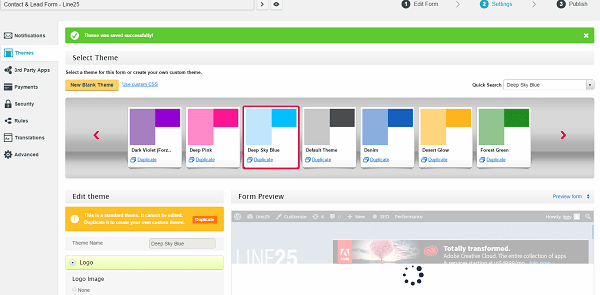
You can see that the options are Blank Form – ideal for someone who wants total customization, Contact & Lead Form, Event Registration, Order Form, Survey, Quiz Form, Poll Form and “Other” Form, which is a catch-all for any other type of form you want to create with CaptainForm. I chose Contact & Lead Form, and from there I was taken to this page:
There are a number of customization options here which I personally didn’t have the need for, as I want to make sure the form is simple and to the point. I did customize it a bit though, putting the subject that I want, and making sure that all emails go to hello (at) line25.com.
I then explored other customization options to see what I would need:
As you can see from above (which shows just part of the options), the plug-in is extremely customizable. You can show a message to the person who filled the form, redirect them to any page you want, show them specific HTML code and more. Options like these aren’t available on any other WordPress forms plug-ins that I’ve seen.
But that’s far from all. You also have a number of appearance customization options in your form, as you can see from the below screen shot.
I stuck to a color scheme that is similar to Line25’s. It should be noted that you can also use your own CSS, making sure the form blends perfectly with all of the site’s colors.
CaptainForm also has a number of add-ons which you can use within the form itself. You can see below a total of 24 add-ons (we’re using the Hero version) that can be connected to the form, such as Salesform, Mailchimp, iContact, Aweber, Zendesk and many more.
Do you want to create a payment form within your contact form? You can do that too with CaptainForm. You can see the screen shot below which shows some of the extensive options in the “Payments” tab of CaptainForm:
And finally, what form would be complete without an excellent security and anti-spam features? CaptainForm has a number of security options, such as form password protection, anti-spam protection, multiple Captcha settings (even a “Smart Captcha” setting which automatically detects when to show captcha and when not to show it), and even a country-wide filter that allows you to further limit who can contact you and who can’t.
There are a number of other settings inside CaptainForm. CaptainForm is an extremely diverse, polished and complete WordPress form plug-in – something that we have ourselves started using and can recommend to others.
Now let us talk about pricing. CaptainForm has 4 plug-in versions, and you can choose that one that suits you best. The plans start at the free version, which can be used on 1 site and allows you to create a total of 3 forms with 15 fields, 500 submissions a month and gives you 100 MB of storage. The next plan costs just $35/year (a bit over $1/month) and allows unlimited forms with unlimited fields to be used on 1 site. It also moves you up to 5000 submissions per month, gives you access to 5 native form add-ons (as mentioned earlier) and gives you 500 MB of storage. The next level up costs $95/year (just ~$8/month) and lets you use the CaptainForm plug-in on 3 websites with unlimited forms, fields and 20,000 secured form submissions per month, as well as a total of 14 native add-ons and 2 GB storage. Finally, the Hero plan, which is what we are using on Line25, allows the plug-in to be used on unlimited sites with unlimited forms and fields with 100,000 secured submissions per month, all 24 native add-ons, 10 GB of storage, payment integration and multi-site support. The Hero plan is the most expensive, but it’s still extremely competitively priced at just $195/year (~$16/month). Compare this to WuFoo Forms, which is what we were using previously, where the highest level plan is $69.96 per month and you will quickly see just how cheap the Hero plan is at $195 per year, and how much of an incredible deal it is.
To sum up this review, we are happy to have discovered the CaptainForm plug-in for WordPress and can recommend it to anyone looking to create any forms on their WordPress website.
You can check out CaptainForm by following the link below:
Check out CaptainForm WordPress Plug-in
The post CaptainForm Review – And Why Line25 Switched to it appeared first on Line25.
from Line25 http://bit.ly/1QfSNpc via http://bit.ly/1TXnzEF
from Tumblr http://bit.ly/1Thw7c9